
Центрирование текста в ячейках HTML таблицы: CSS и HTML код
Значение justify обеспечивает равномерное выравнивание текста справа и слева , то есть по ширине. Такой метод широко используется в печати. Посмотреть в новом окне: выравнивание, HTML текст по центру, справа страницы. Посмотреть в новом окне: HTML отступ строки слева. Создать сайт в интернете?









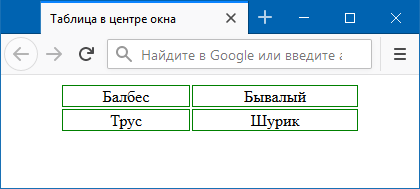
При соблюдении этих условий для селектора table следует задать свойство margin со значением auto. Оно обозначает, что отступы от таблицы вычисляются автоматически, это как раз и приводит к её центрированию пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.








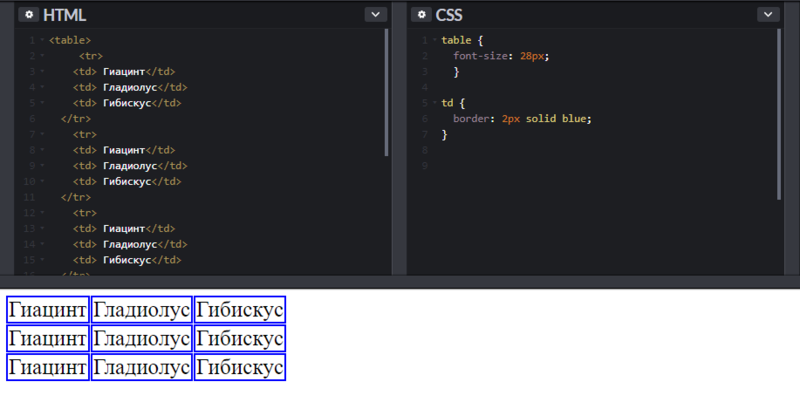
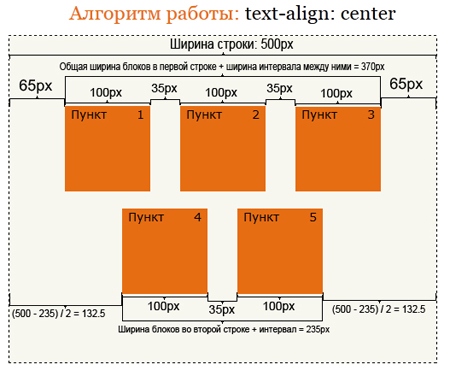
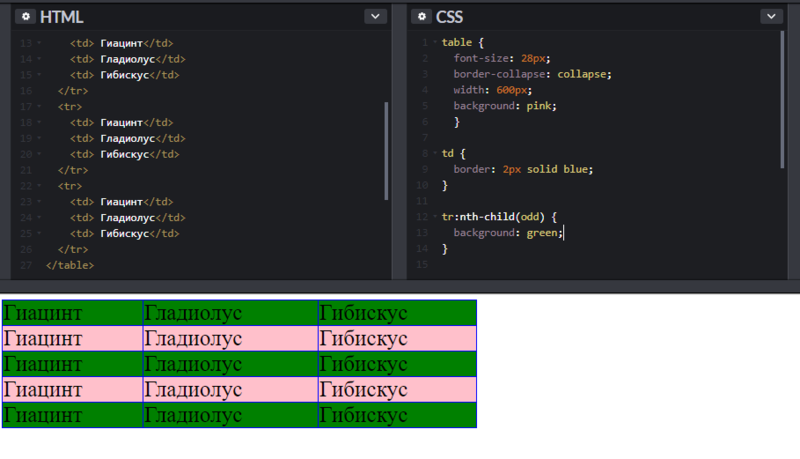
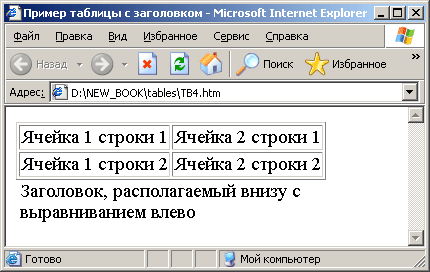
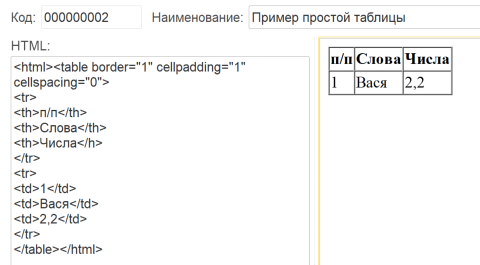
Для идеального центрирования содержимого ячеек таблицы следует использовать CSS-свойства text-align: center; для горизонтального выравнивания и vertical-align: middle; для вертикального. Приведём пример:. Эти параметры CSS гарантируют горизонтальное и вертикальное выравнивание содержимого ваших ячеек. Фиксированные высота и ширина обеспечат единобразие, даже если объём содержимого в ячейках разнится. Однако для крупных проектов эффективнее использовать внешние стилевые файлы, чтобы не нагружать HTML-код лишними данными.








Похожие статьи
- Что такое связанные таблицы в сводной таблице - Сводная таблица Википедия
- Скурихин таблицы химического состава и калорийности - Книга Таблицы химического состава и калорийнос
- Сочетание цветов в интерьере таблица цветов - Гармоничное сочетание цветов в интерьере квартиры - ча
- Как сделать таблицу по размеру - Nuka-World Убежище Fandom powered by Wikia